Featured Story plugins allow clients to generate javascript bootstrap code to embed a list of featured stories directly into a website (examples: their main website or a partner’s website) allowing advocates to see stories about how legislation does or would impact real people.
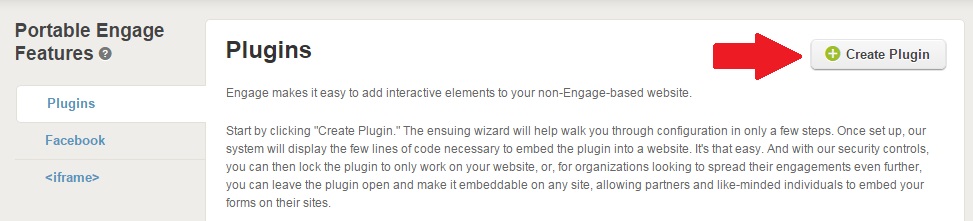
Start by visiting the Portable Pages admin page and clicking the “Create Plugin” button.
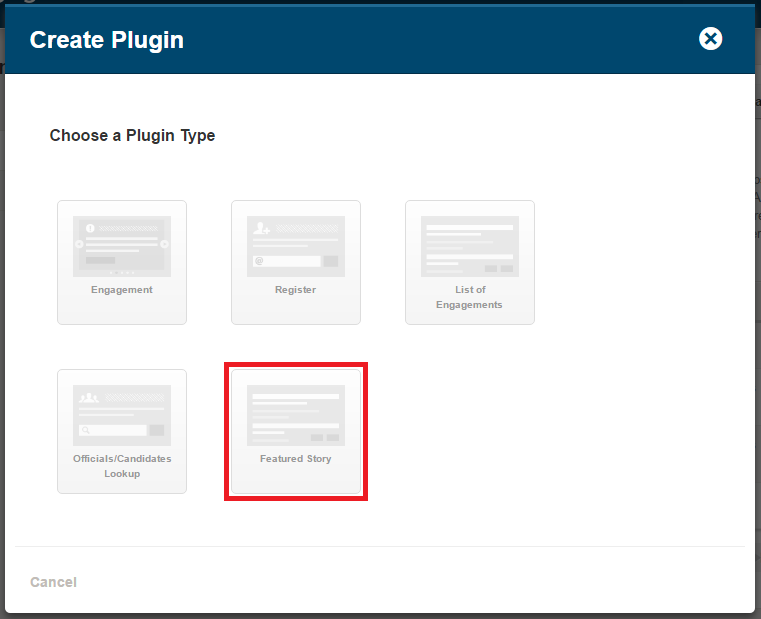
Next, select the “Featured Story” option from the plugin type selector.

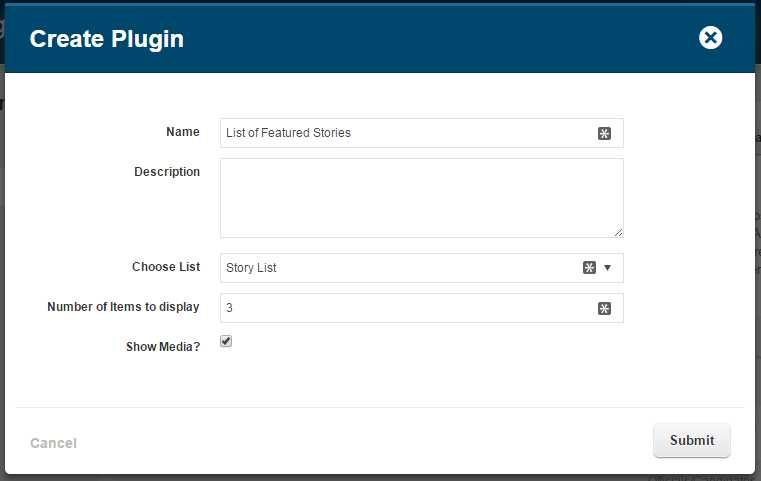
After you have selected “Featured Story” you’ll be prompted to name your plugin (this name is for internal use only and will not be visible to the public), select the list you would like to feature in the plugin, specify how many stories you would like to appear on the landing page before the advocate needs to click to see more, and if you would like to include any “Media” (images or videos) submitted by advocates. Click “Submit” to continue.

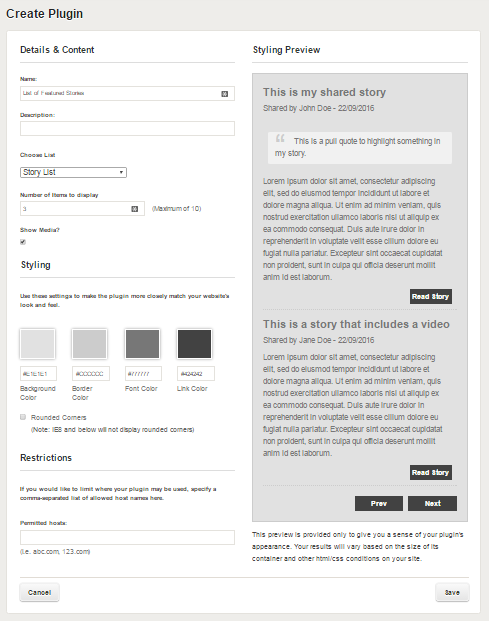
On the “Create Plugin” page you will be able to update the the specifications you have entered on your previous page. You can also adjust the colors of the plugin background, border, font, and link/button color on this page. When you are ready to create your code, click the “Save” button.

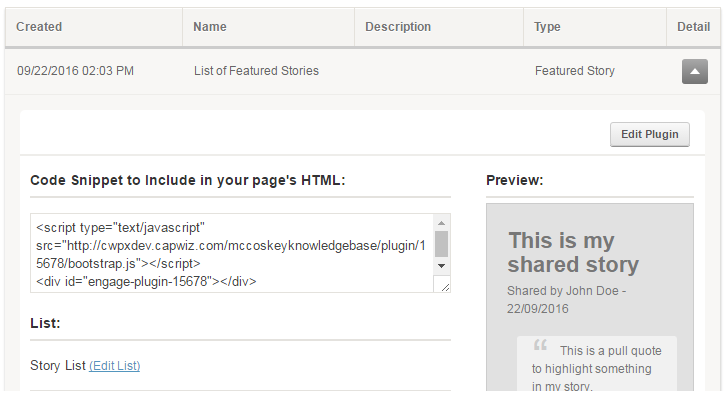
You will then be returned to the plugins landing page to copy your code snippet to plug into the page where you want it to appear. If you would like to make edits to an existing plugin open the detail panel and click the edit button. You will not need to update the code snippet after making changes to your plugin specifications or lists.

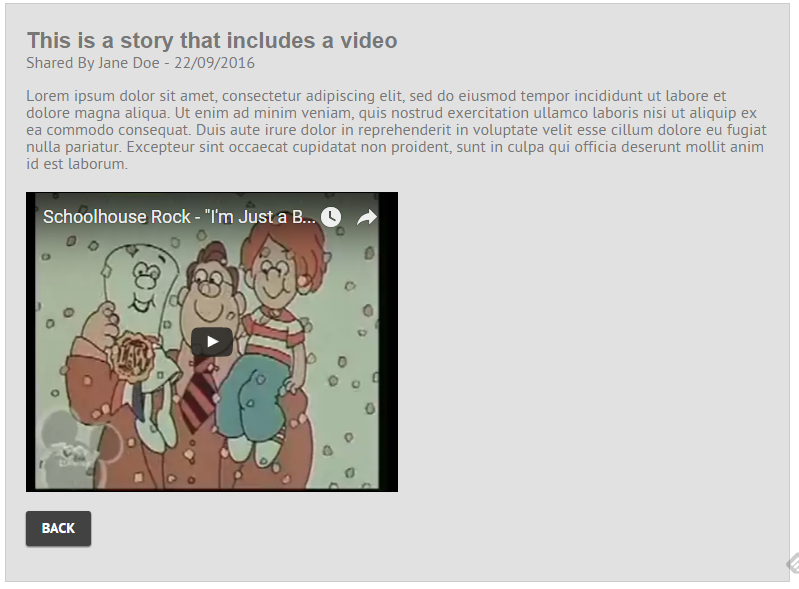
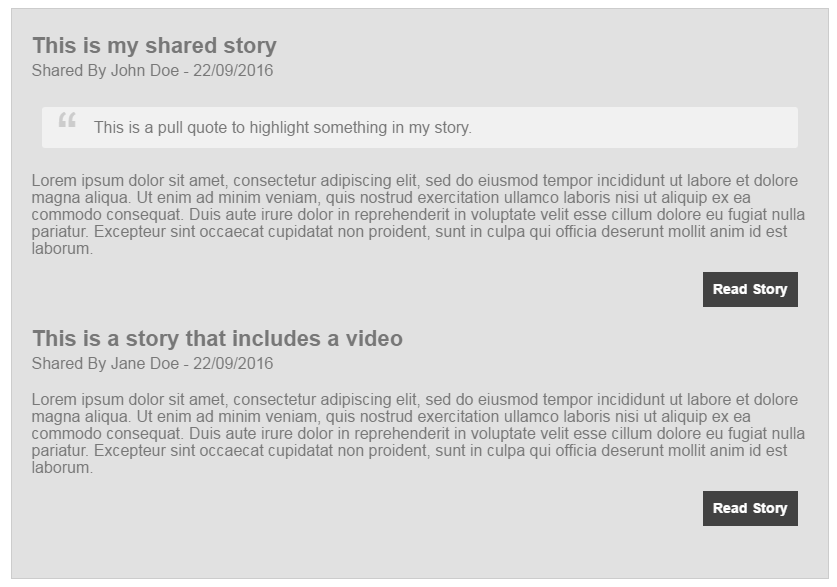
An example of a public facing Featured Story plugin can be seen in the image below.

When an advocate click the “Read Story” button they will be presented with the full story and any media they have submitted. They can navigate back to the listing of stories by clicking the “Back” button.