Image Alignment in Engage Communications and Outlook
A few years ago, a very highly rated article appeared which finally confirmed what all suspected, but never said aloud: It’s not you, it’s Outlook.
This article detailed the different ways Outlook would take reasonably formatted emails and mangle them in odd ways. I heartily recommend it for anyone using any email marketing tools.
For Engage in particular, the handling of images is a key item. Often, Outlook will miss-align items that look perfectly fine in Gmail or other readers. So, below we have a quick explanation on how to make Outlook do you bidding when it comes to image alignment.
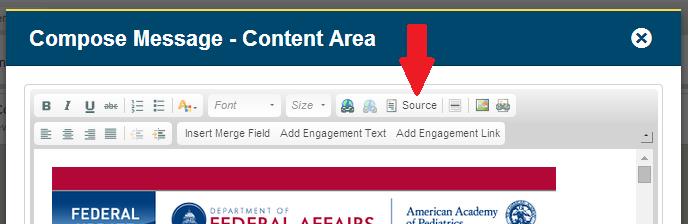
When you have the email composition editor open, click the “Source” button (red arrow below)

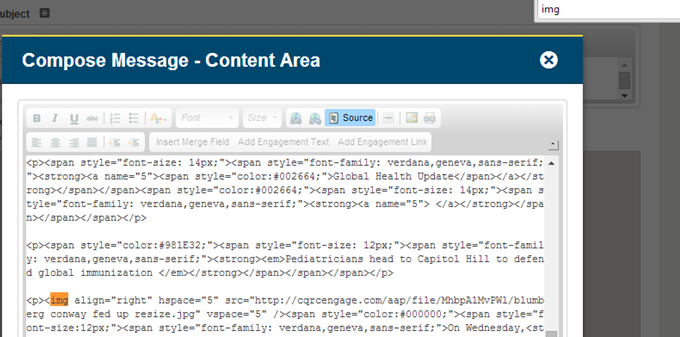
This will reveal the source code for the email body. At this point, we suggest you hit ctrl+F to search for the code you’re looking for. You’ll type “img” into the search box and tab until you find the image that you want to adjust. As you can see, in the image below we’ve already added the style code. When we originally found the img code it looked like this:
<img src=”http://cqrcengage.com/aap/file/MhbpA1MvPWl/blumberg conway fed up resize.jpg”>
We added the following attributes to the code:
<img src=”http://cqrcengage.com/aap/file/MhbpA1MvPWl/blumberg conway fed up resize.jpg” align=”right” hspace=”5″ vspace=”5″>
“align” signifies the alignment of the image (left or right are all acceptable)
“hspace” is horizontal padding measured in pixels
“vspace” is vertical padding measured in pixels
“height” and “width” in pixels are also acceptable attributes, but we recommend resizing images before upload to cut down on the size of email downloads for your advocates and to avoid image distortion from improper height/width ratios.