Crafting CSS for Plugin Styling
Unlike clients using regular Engage pages to make tweaks to the CSS of the Theme they are using by adding updated CSS to the “Extra CSS” section of the Themes page, clients using Engage plugins to embed Engage tools into another site will update the CSS file for that site, or add them inline within <style> tags. Styles that should be considered are below: .engage-form.container h3 { font-size: ; margin: ; line-height: ;...
Adding Engage Content to Another Site Using iFrames
Clients have two options when using iFrames to add content to their site: embedding an active Engage page or embedding a specific engagement. To get started select “Portable Pages” from the “Sites” navigation item and click on the <iframe> tab on the left of the page. On the iFrame page of the Engage admin you’ll find a quick tool that allows you to select a published page or active engagement and...
CSS: Adapting Content for Engage
In relation to our other CSS blog post, we’ve put together a more detailed comparison post to help you better understand HTML/CSS and how to apply it to your site to give it a more custom look. Begin with the Background: This is the most intimidating part for most clients. Where do we start? The best advice we have is to break this down piece by piece, starting with the theme section and asking this question: “Does...
Adding Extra CSS to Your Theme
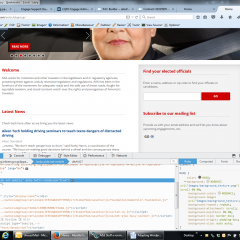
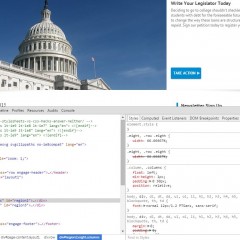
CSS (Cascading Style Sheets) is a style sheet language used for determining how the HTML of your Engage site should be displayed. In Engage, clients can make tweaks to the CSS of the Theme they are using by adding updated CSS to the “Extra CSS” section of the Themes page. To identify the the CSS determining how and element is displayed you can use the “Inspect Element” tool in both Firefox and Chrome. To use...