To add a Twitter widget to your Engage page go to publish.twitter.com.
Click the “Create new” button on the upper right side of the page body.
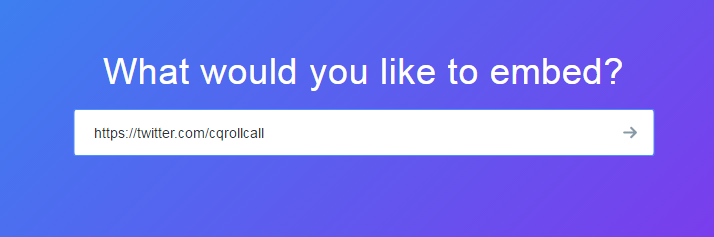
This will open the configuration page. Enter your organization’s Twitter URL in the field as pictured in the screenshot below and hit your return key or click the arrow in the field.

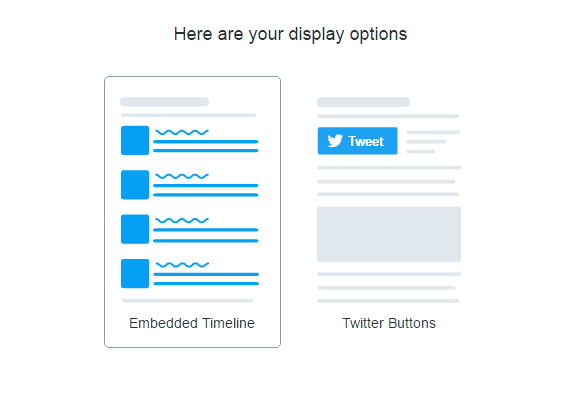
Select the “Embedded Timeline” display option.
Please note, that on May 25, 2018, you will no longer be able to create search timelines, i.e. those with a hashtag.

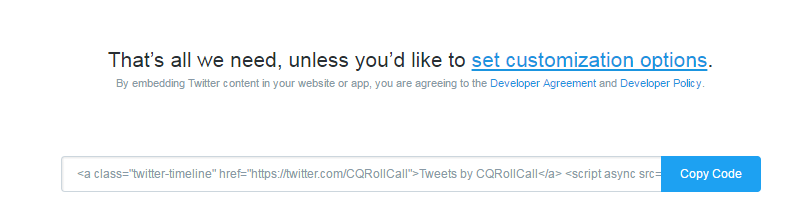
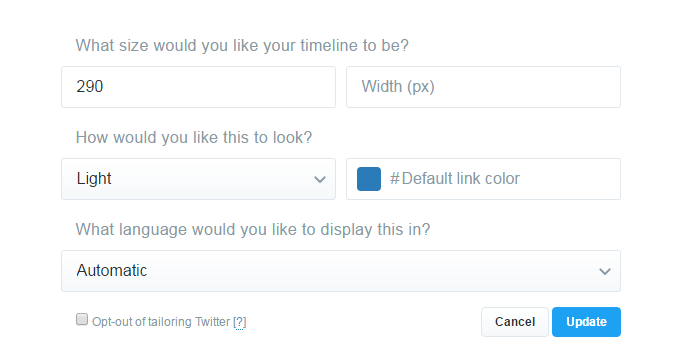
To adjust the height, width, and link color to your desired specifications click the “set customization options” link.

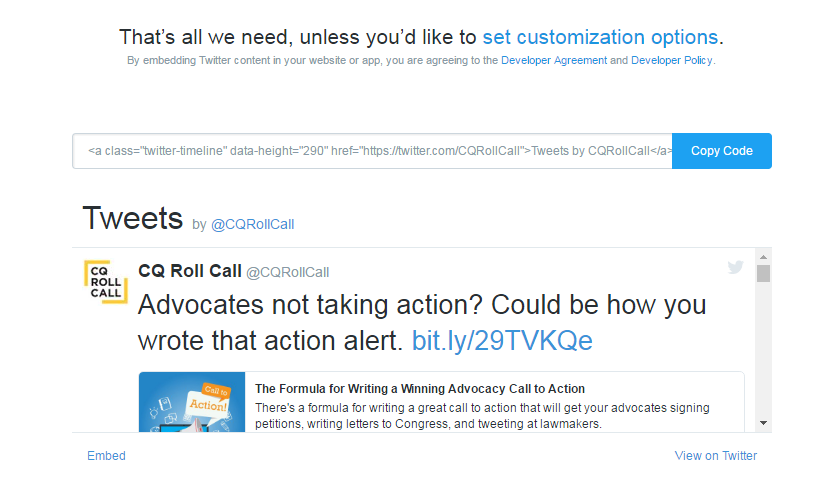
If you plan to use the widget in the page footer your Engage page we recommend specifying the height of 290px. Once the design meets your requirements click the “Update” button below the editor.

Use the “Copy Code button to copy the code that is generated.

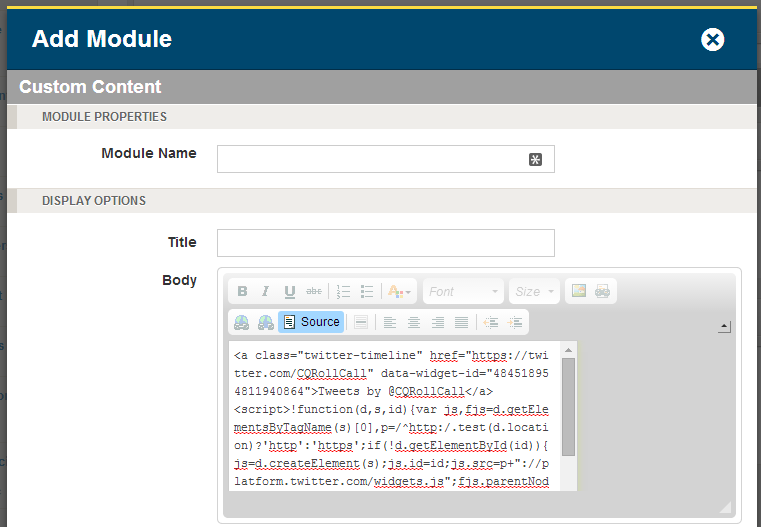
To add your widget code to Engage return to your Standard Page editor or your Sidebar editor. Click “Add Module” where you would like the widget to appear and select “Custom Content” as your module type. Name your module, add a title if using and click the “Source” option on the editor. Paste the Twitter code into the editor, click submit and publish.